728x90
반응형
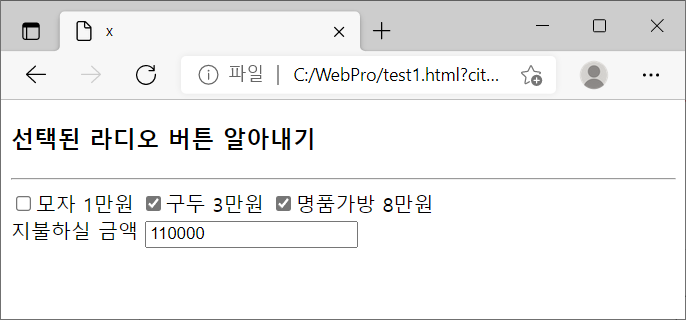
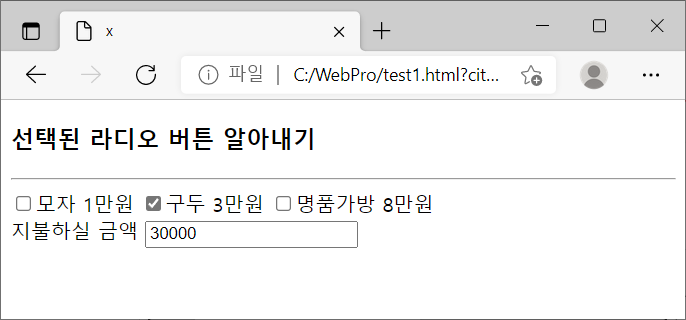
실행 화면
| 2개 선택 | 2개 선택에서 체크 해제했을 때 |
 |
 |
<자바스크립트 코드>
<!DOCTYPE html>
<html><head><meta charset="UTF-8">
<title>x</title>
</head>
<body>
<h3>선택된 라디오 버튼 알아내기</h3>
<hr>
<form>
<input type="checkbox" name="hat" value="10000" onclick="calc(this)">모자 1만원
<input type="checkbox" name="shoes" value="30000" onclick="calc(this)">구두 3만원
<input type="checkbox" name="bag" value="80000" onclick="calc(this)">명품가방 8만원 <br>
지불하실 금액 <input type="text" id="price">
</form>
<script>
var sum = 0;
function calc(item) {
if(item.checked) sum += parseInt(item.value);
else sum -= parseInt(item.value);
document.getElementById("price").value = sum;
}
</script>
</body>
</html>
'웹개발' 카테고리의 다른 글
| [명품 웹 프로그래밍] 9장 예제 9-20, 키 이벤트 리스너 (0) | 2021.12.12 |
|---|---|
| [명품 웹 프로그래밍] 9장 예제 9-19, select 객체에서 선택한 과일 출력 (0) | 2021.12.12 |
| [명품 웹 프로그래밍] 9장 예제 9-17, 선택된 라디오버튼 알아내기 (0) | 2021.12.12 |
| [명품 웹 프로그래밍] 9장 예제 9-15, new Image()로 이미지 로딩 (0) | 2021.12.12 |
| [명품 웹 프로그래밍] 9장 예제 9-14, onload로 이미지 크기 알아내기 (0) | 2021.12.11 |
