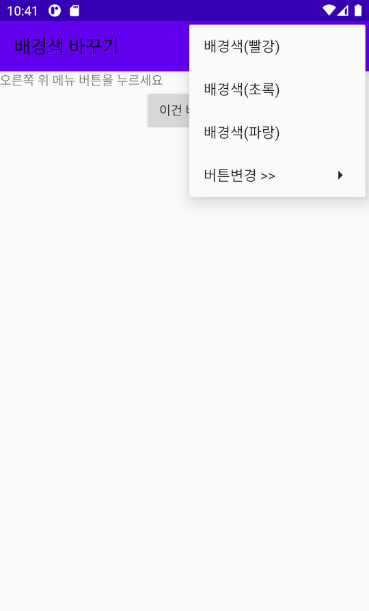
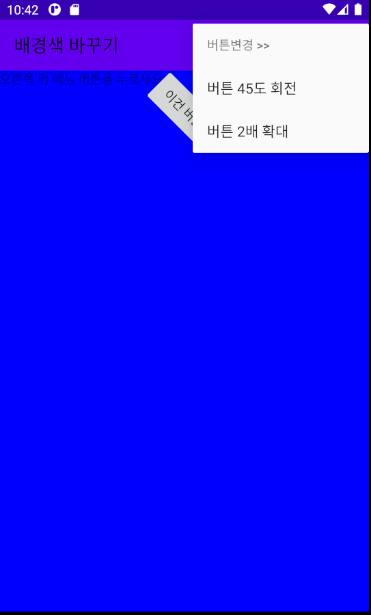
실습 7-1 배경색 바꾸기 앱(메뉴 활용)
 |
 |
| AVD 화면 | |
<xml 코드> - 단순해서 접은글로 작성.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:id="@+id/baseLayout">
<TextView
android:text="오른쪽 위 메뉴 버튼을 누르세요"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<Button
android:id="@+id/btn"
android:text="이건 버튼"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
<java 코드> - 복습 필요!
package com.cookandroid.practice7_1;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.widget.Button;
import android.widget.LinearLayout;
public class MainActivity extends AppCompatActivity {
LinearLayout baseLayout;
Button btn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setTitle("배경색 바꾸기");
baseLayout = findViewById(R.id.baseLayout);
btn = findViewById(R.id.btn);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
super.onCreateOptionsMenu(menu);
MenuInflater mInflater = getMenuInflater();
mInflater.inflate(R.menu.menu1, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()) {
case R.id.itemRed:
baseLayout.setBackgroundColor(Color.RED);
return true;
case R.id.itemGreen:
baseLayout.setBackgroundColor(Color.GREEN);
return true;
case R.id.itemBlue:
baseLayout.setBackgroundColor(Color.BLUE);
return true;
case R.id.subRotate:
btn.setRotation(45);
return true;
case R.id.subSize:
btn.setScaleX(2);
return true;
}
return false;
}
}▶ 복습 개념
- 메뉴 xml 만들기
(res) - (우클릭) new - Android Resource Directory - menu
(만들어진 menu) - (우클릭) new - Menu Resource File - (xml 이름 정하기)
- 메뉴 xml 코딩 : item 활용 ** text대신 title로 작성.
- (java) 순서
1. 메뉴 파일 등록(onCreateOptionMenu())
2. 메뉴 선택시 동작할 내용 코딩(onOptionsItemSelected())
** 둘다 오버라이드 메소드에서 꺼내 쓰기.
cf. 메뉴 xml 없이 java코드로만 옵션 구성하기
//이 부분 & case문 배정된 숫자로 고치면 됨!
@Override
public boolean onCreateOptionsMenu(Menu menu) {
super.onCreateOptionsMenu(menu);
menu.add(0, 1, 0, "배경색(빨강)");
menu.add(0,2,0,"배경색(초록)");
menu.add(0,3,0,"배경색(파랑)");
SubMenu sMenu = menu.addSubMenu("버튼 변경 >>");
sMenu.add(0, 4, 0, "버튼 45도 회전");
sMenu.add(0, 5, 0, "버튼 2배 확대");
return true;
}
직접 풀어보기 7-1
 |
 |
| AVD 화면 | |
<xml 코드>
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/baseLayout">
<TextView
android:id="@+id/tV"
android:text="각도 입력"
android:textSize="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<EditText
android:id="@+id/eT"
android:layout_toRightOf="@+id/tV"
android:layout_alignBaseline="@+id/tV"
android:hint="여기에 입력하시오."
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<ImageView
android:id="@+id/img"
android:src="@drawable/jeju02"
android:layout_below="@+id/tV"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</RelativeLayout><java 코드>
package com.cookandroid.myself7_1;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
TextView tV;
EditText eT;
ImageView img;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setTitle("제주도 풍경");
tV = findViewById(R.id. tV);
eT = findViewById(R.id. eT);
img = findViewById(R.id. img);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
super.onCreateOptionsMenu(menu);
MenuInflater mInflater = getMenuInflater();
mInflater.inflate(R.menu.menu1, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(@NonNull MenuItem item) {
super.onOptionsItemSelected(item);
switch (item.getItemId()) {
case R.id.itemTurn:
img.setRotation(Integer.parseInt(eT.getText().toString()));
return false;
case R.id.item1:
img.setImageResource(R.drawable.jeju02);
return false;
case R.id.item2:
img.setImageResource(R.drawable.jeju14);
return false;
case R.id.item3:
img.setImageResource(R.drawable.jeju6);
return false;
} return true;
}
}'모바일 > android' 카테고리의 다른 글
| [안드로이드프로그래밍6판] (대화 상자) 실습 7-3, 직접 풀어보기 7-3 (0) | 2021.12.11 |
|---|---|
| [안드로이드프로그래밍6판] (컨텍스트 메뉴) 실습 7-2, 직접 풀어보기 7-2 (0) | 2021.10.22 |
| [안드로이드프로그래밍6판] 6장 직접 풀어보기 6-2, 직접 풀어보기 6-3, 실습 6-2 / 뷰플리퍼, 탭호스트 (0) | 2021.10.18 |
| [안드로이드프로그래밍6판] 6장 자동완성 텍스트뷰(고대로 베껴 봄) (0) | 2021.10.17 |
| [안드로이드프로그래밍6판] 6장 실습 6-1, 직접 풀어보기 6-1 (0) | 2021.10.17 |
